Wie Sie in SAP Analytics Cloud mit Composites Ihre eigene Seiten-Navigation erstellen
SAP hat Composites mit dem Release QRC4/2023 eingeführt. In diesem Artikel soll anhand eines Beispiels gezeigt werden, was derzeit mit Composites in der SAP Analytics Cloud möglich ist.

Was sind Composites?
Composites bieten die Möglichkeit, aus bestehenden Widgets eigene Komponenten zu erstellen. Dieses Feature ist bereits aus SAP Lumira bekannt und wird beispielsweise für Corporate Header, eigene Seitennavigation oder vordefinierte Charts verwendet. Composites werden im File Repository abgelegt und können dann in Stories verwendet werden.
Ein Vorteil von Composites ist, dass Änderungen zentral vorgenommen werden können. Stories verwenden immer die aktuelle Version eines Composites und erhalten somit automatisch alle Änderungen. So kann z.B. ein Logo in einem Corporate Header einfach zentral angepasst werden. Composites ermöglichen eine modulare und parallele Entwicklung.
Im Vergleich zur Entwicklung von Custom Widgets bieten Composites einen viel einfacheren Weg, neue Widgets in SAC zu erstellen.
Fallbeispiel
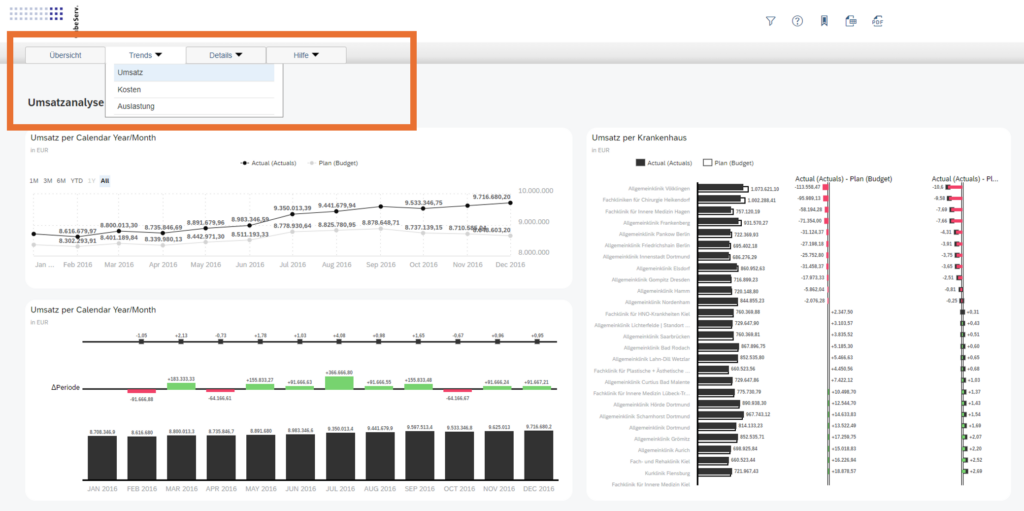
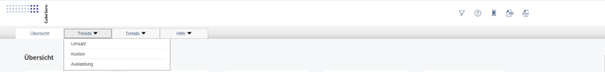
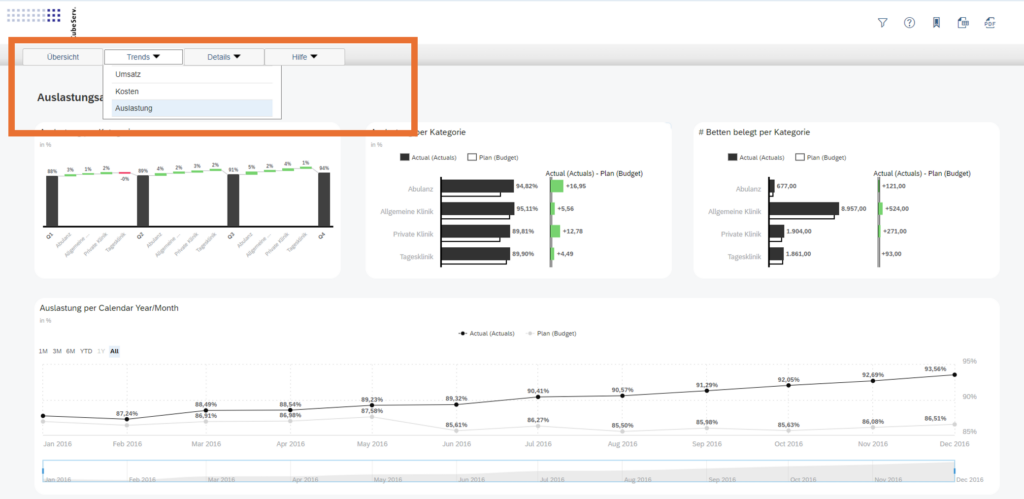
In diesem Anwendungsfall wird ein Corporate Header mit eigener Seitennavigation in Form von klassischen Menüs sowie Firmenlogo und Zugriff auf zentrale Funktionen (Filter, Bookmarks, etc.) realisiert. Es soll wie folgt aussehen:

Ziel ist es den Header einmal zu implementieren und dann auf jeder Seite der Story nutzen zu können.
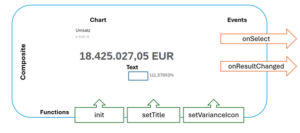
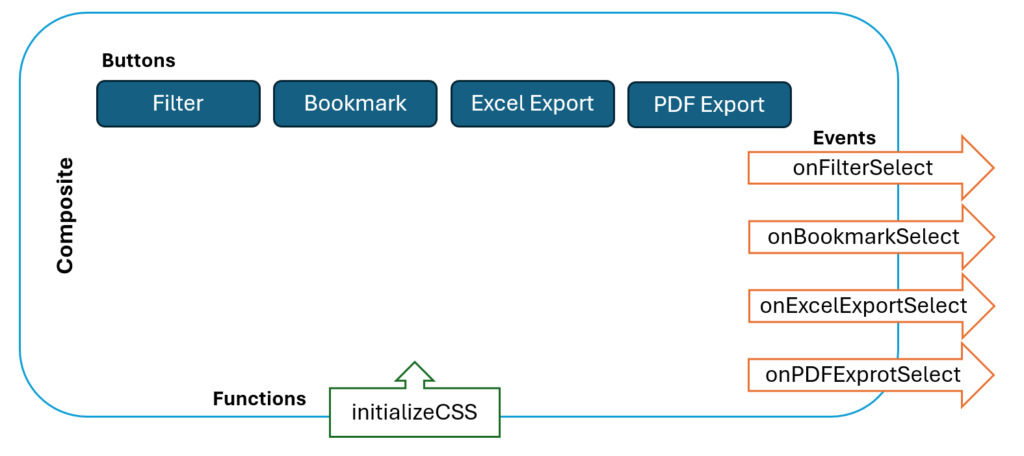
Aufbau von Composites
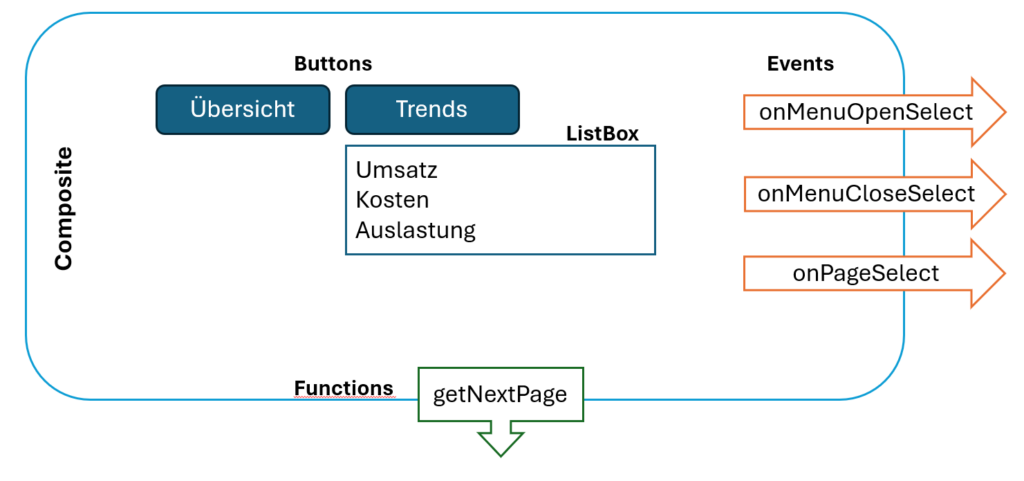
Ein Composite besteht in der Regel aus einer Seite mit einem oder mehreren Widgets, Skripten und einer definierten Schnittstelle. Diese setzt sich aus Funktionen und Ereignissen zusammen. Die Funktionen implementieren die Logik des Composites, z.B. das Öffnen und Schließen eines Menüs. Die Events werden im Code des Composites ausgelöst. In der Story können diesen Events Skripte zugeordnet werden, die beim Auslösen des Events ausgeführt werden, z.B. einen Bookmark aufrufen.
Implementierung des Fallbeispiels
Menü zur Seitennavigation
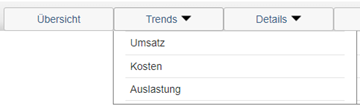
SAP Analytics Cloud bietet kein Menu Widget, das die folgende Darstellung umsetzt. Daher muss dieses Menü durch die Verwendung der vorhandenen Widgets realisiert werden.

Für die Implementierung klassischer Menüs bieten sich die Widgets Button und ListBox an. Der Button dient zum Öffnen und Schließen der jeweiligen Menüliste. In der ListBox werden die einzelnen Menüpunkte aufgelistet, die mit den jeweiligen Seiten der Story verknüpft sind.

Zu jedem der Menüpunkte wird hinterlegt, welche Seite der Story aufgerufen werden soll. Wählt der Anwender einen Menüpunkt aus wird das Event onPageSelect ausgelöst:
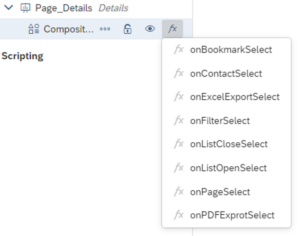
Composite.fireEvent("onPageSelect"); In der Story, die das Composite verwendet, können für diese Events Skripte definiert werden. Diese werde dann ausgeführt, wenn das Event ausgelöst wurde. Die Events sind in der Story über die Schaltfläche fx des Composites in der Outline wie bei Standard-Widgets verfügbar.

Im Script zum Event onPageSelect kann die Story über die Funktion getNextPage des Composites die ID der Seite abfragen, die aufgerufen werden soll, und diese dann anzeigen:
Application.setActivePage(Composite_Page_1.getNextPage());
Die Sichtbarkeit des Menüs, d.h. die Anzeige der jeweiligen Listbox, wird in den Events onClick des Buttons und onSelect der ListBox mit der Funktion setVisible der ListBox gesteuert. Dabei ist zu berücksichtigen, dass immer alle geöffneten Menüs geschlossen werden müssen, bevor eins geöffnet werden kann.
Um die Story über den Zustand des Composites zu informieren, werden die Events onMenuOpenSelect bzw, onMenuCloseSelect ausgelöst. In der Story kann dann die Größe des Composites entsprechend angepasst werden.
Allgemeine Funktionen
Die allgemeinen Funktionen wie Filter, Bookmarks, Export etc. sollen ebenfalls in dem Header zentral zur Verfügung gestellt werden.
Implementiert werden diese Funktionen über Button Widgets.

In der Schnittstelle ist für jeden Button ein Event definiert, welches im onClick Event des Buttons ausgelöst wird.
Dort wird dann der jeweilige Code für die Funktion des Buttons hinterlegt. Beispielsweise
ExportToPDF_1.exportView();
Verwendung von CSS
Composites haben in der aktuellen Version keine Möglichkeit, CSS-Klassen im Composite selbst zu definieren. Im Fallbeispiel sollen die Schaltflächen für zentrale Funktionen wie PDF-Export, Lesezeichen etc. durch Icons dargestellt werden. Der Font SAP-icons bietet diese an, die Verwendung in SAC erfordert jedoch die Verwendung von CSS.
Die Lösung besteht darin, die CSS-Klassen in der Story zu definieren und im Composite eine Funktion InitializeCSS bereitzustellen, die diese CSS-Klassen den entsprechenden Widgets im Composite zuweist.

Zuweisung der CSS-Klassen in der Funktion InitializeCSS:
Button_PDF_Export.setCssClass("SAP_Icons"); Im OnInitialization Skript der ersten Page der Story wird die Funktion dann aufgerufen:
Composite_Page_1.initializeCSS();
Damit sind dann zur Laufzeit der Story die gewünschten Icons der Buttons sichtbar
Verwendung in der Story
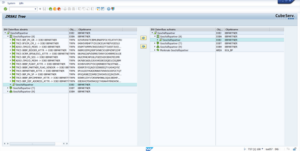
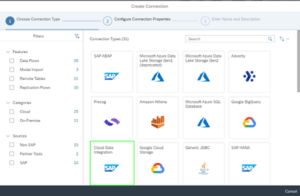
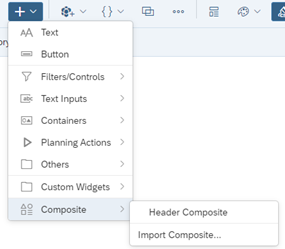
In der Story muss das Composite in einem ersten Schritt importiert werden. Danach kann das Composite wie ein Standard-Widget zur Story hinzugefügt werden.

Wie bei den Standard-Widgets sind dann die Events wie bereits beschrieben zu implementieren.
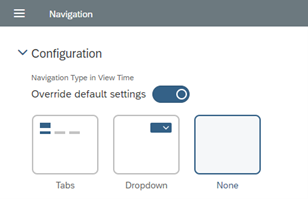
Im Standard wird in der SAC die Seitennavigation über Tabs oder Dropdown gemacht. Diese lassen sich in den globalen Einstellungen abschalten.

Fazit
Bereits mit dem ersten Release von Composites ist die Erstellung komplexer wiederverwendbarer Komponenten aus den vorhandenen Widgets möglich. Das Beispiel zeigt, dass sich sowohl eine unternehmensweite einheitliche Darstellung des Firmenlogos und der grundlegenden Anwendungsfunktionen, als auch eine eigene Seitennavigation umsetzen lassen.
Dabei wird die Komplexität des Headers und der Menüs im Composite gekapselt. Er kann an einer Stelle geändert und verwaltet werden. Anstatt den Header auf jeder Seite Story mit allen Elementen und Funktionen erneut zu implementieren, kann nun ein Element zu jeder Seite hinzugefügt werden.

Ausblick
Mit dem Release QRC2/2024 ist die nächste Ausbaustufe von Composites in der SAP Analytics Cloud geplant. Die neuen Möglichkeiten werden wir dann in einem weiteren Blog vorstellen.
Weitere Informationen zu SAP Analytics Cloud
Im Folgenden finden Sie weitere Informationen zu SAP Analytics Cloud, wie Trainings, Success Stories, Workshops und Webinare.
Sie haben weitere Fragen zu Composites in SAC?
Unsere Experten sind für Sie da.