Neue Möglichkeiten mit SAC Composites
In unserem letzten Blog „Custom Page Navigation mit SAC Composites“ haben wir einen ersten Blick auf SAC Composites geworfen und einen Corporate Header mit eigener Seitennavigation in Form von klassischen Menüs umgesetzt.
Mit dem Release QRC2/2024 wurde in der SAC die Möglichkeit eingeführt, ein in einer Story verwendetes Modell durch ein anderes zu ersetzen. Dies wird als Model Repointing bezeichnet. Auch Composites wurden um dieses Feature erweitert und bieten nun die Möglichkeit, eigene Komponenten mit Datenquellen zu implementieren. In der Story, in der das Composite dann verwendet wird, kann mittels Model Repointing die Datenquelle der Story angebunden werden.
In diesem Beitrag konzentrieren wir uns auf die neuen Möglichkeiten, die das QRC2 Release für die Verwendung von Composites bietet. Was Composites sind und wie sie aufgebaut sind, haben wir bereits im letzten Blog behandelt.
Fallbeispiel: Visuelle Darstellung einer Abweichung
Als Beispiel wollen wir das SAC Numeric Point Chart erweitern. Es wird verwendet, um eine Kennzahl und optional eine Abweichung darzustellen. Beispielsweise kann der Umsatz und dessen Abweichung zum Vorjahr darstellt werden.

Die Abweichung kann farblich als positiv (grün) oder negativ (rot) gekennzeichnet werden. In vielen Projekten haben wir die Anforderung, die Abweichung zusätzlich durch ein Symbol, z.B. einen Pfeil, darzustellen. Dies ist in der SAC-Norm nicht möglich.
Im Folgenden wird ein SAC Composite erstellt, das diese Möglichkeit bietet. Wir werden auch zeigen, wie einfach es ist, diese neue SAC-Komponente in der Story mit der neuen Funktion Model Reporting zu verwenden.
Implementierung des Numeric Point Charts als Composite
Es bieten sich verschiedene Möglichkeiten an das neue Numeric Point Chart zu implementieren. In unserem Fall haben wir für das Chart eine SAP BW Query verwendet. Wir haben uns dafür entschieden, die Abweichung bereits in der Query zu berechnen und verwenden daher nicht die Variance Option des Charts.
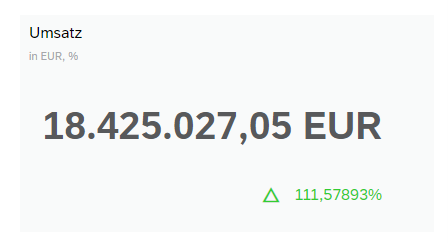
Die Kennzahl stellen wir als Primärwert und die Abweichung als Sekundärwerte im Chart dar. Das Chart ohne Trendpfleil sieht dann wie folgt aus:

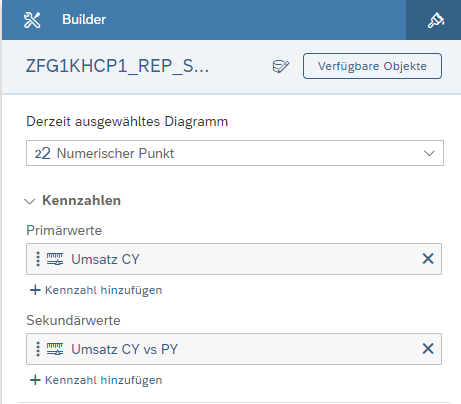
Die Konfiguration im Builder Panel des Charts:

Neben dem Chart verwenden wir ein Text Widget, um den Trendpfeil umzusetzen. Der Font SAP-Icons bietet einige Trenddarstellungen in Form von Pfeilen an (siehe Icon Explorer (ondemand.com)). Je nach Wert der Abweichung setzen wir den entsprechenden Pfeil in das Text Widget ein.
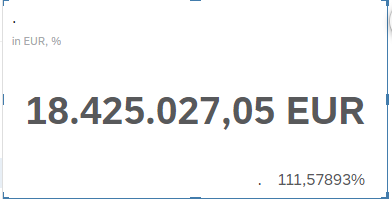
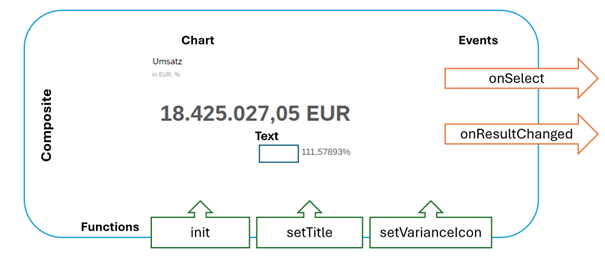
Der schematische Aufbau des Composites sieht dann wie folgt aus:

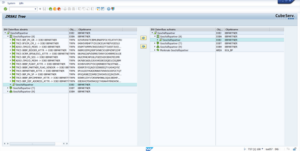
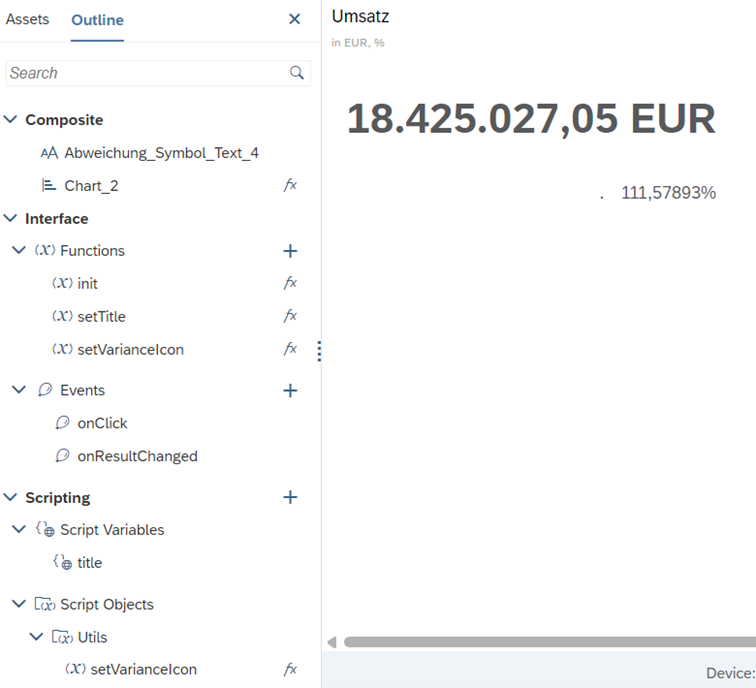
In der Outline sieht das Composite dann wie folgt aus:

Funktionen der Schnittstelle des Composites
Die Schnittstelle des Composites umfasst die Funktionen init, setTitle und setVarianceicon.
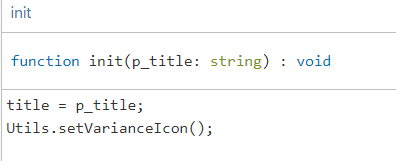
Konfiguriert und initialisiert wird das Composite durch die Funktion init. Diese setzt den Chart Title und das Symbol für die Variance.

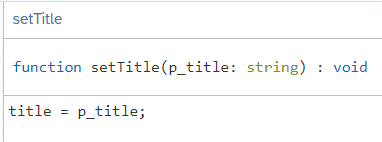
Die Funktion setTitle setzt den Title für das Chart. Dabei schreibt die Funktion den Titeltext in eine Variable. Diese wird als dynamischer Text in die Titelzeile des Charts eingefügt.

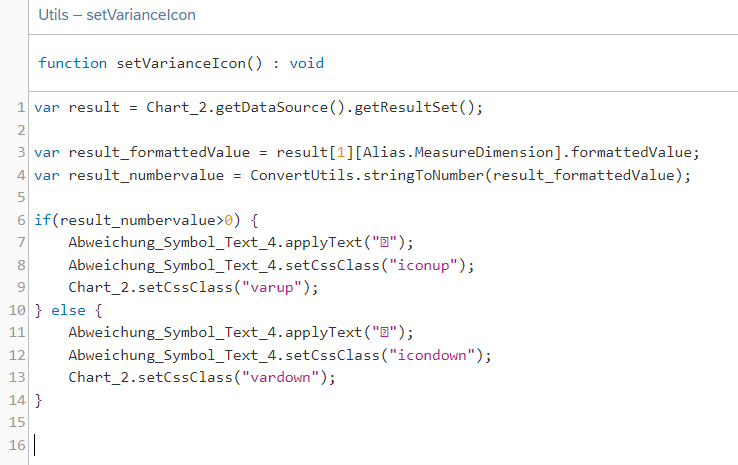
Die Funktion setVarianceicon liest das Ergebnis des Charts aus und setzt anhand der Abweichung das entsprechende Symbol in das Text Widget sowie die CSS Klasse, um eine farbliche Darstellung des Symbols zu definieren.

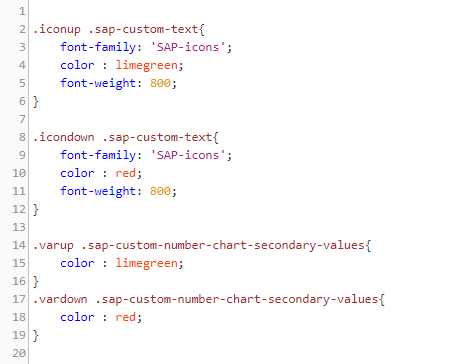
Die in dieser Funktion verwendeten CSS-Klassen müssen in der Story, die das Composite verwendet, definiert werden. In der aktuellen Version der SAC können CSS-Klassen noch nicht in Composites selbst definiert werden.
Neben den beiden CSS-Klassen für das Text Widget definieren wir auch noch zwei CSS-Klassen für die farbliche Darstellung des Abweichungswertes im Chart.

Ereignisse der Schnittstelle des Composites
Die Schnittelle des Composites umfasst neben den Funktionen auch Ereignisse.
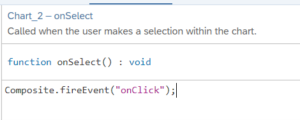
Damit das Composite wie ein Standard Numeric point Chart verwendet werden kann, werden die Ereignisse des Diagramms als Ereignisse des Composites nach außen geleitet.

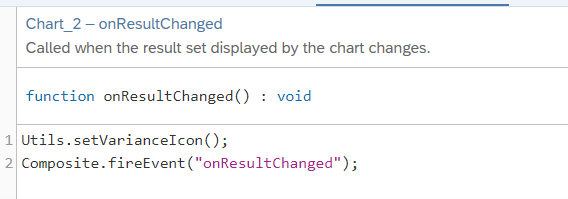
Im Ereignis onResultChanged wird die Funktion setVarianceIcon aufgerufen, damit bei Änderungen der Werte im Chart auch die symbolische Darstellung der Abweichung aktualisiert wird.

Verwendung des Composites in der Story
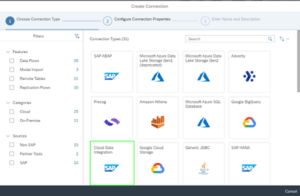
In der Story wird das Composite zuerst importiert und dann der Story hinzugefügt.
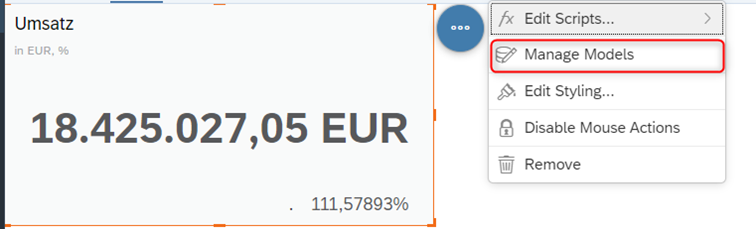
Anschließend muss das Modell und die zu verwendenden Kennzahlen ausgewählt werden. Dies erfolgt über die Manage Models Option im Quick Chart Menü (3 Punkte) des Composites.

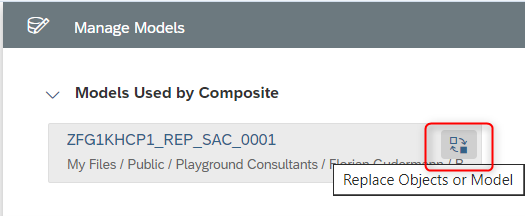
Es erscheint der Manage Models Dialog. Dieser zeigt das im Composite verwendete Model an. Sie können über den Button „Replace Objects or Model“ entweder eine andere Kennzahl aus dem gleichen Modell oder ein anderes Modell auswählen.

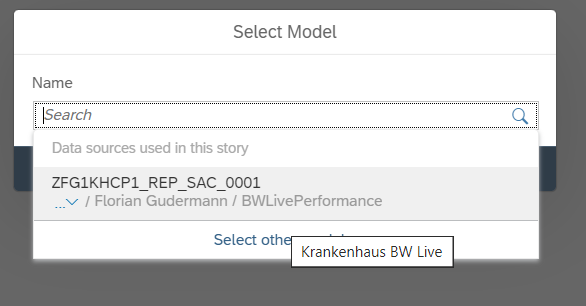
In diesem Beispiel verwenden wir das gleiche Modell wie im Composite.

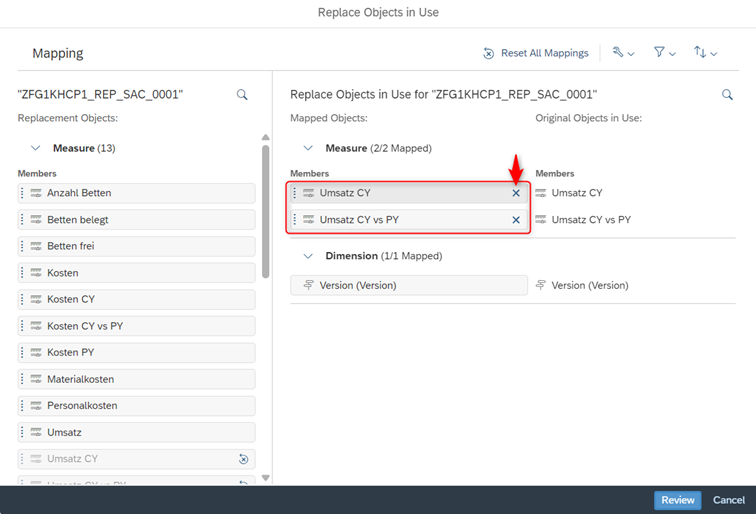
Im darauffolgenden Dialog Replace Objects in Use sehen wir welche Kennzahlen derzeit im Composite verwendet werden. Über das x rechts neben den Kennzahlen können wir diese in einem ersten Schritt entfernen.

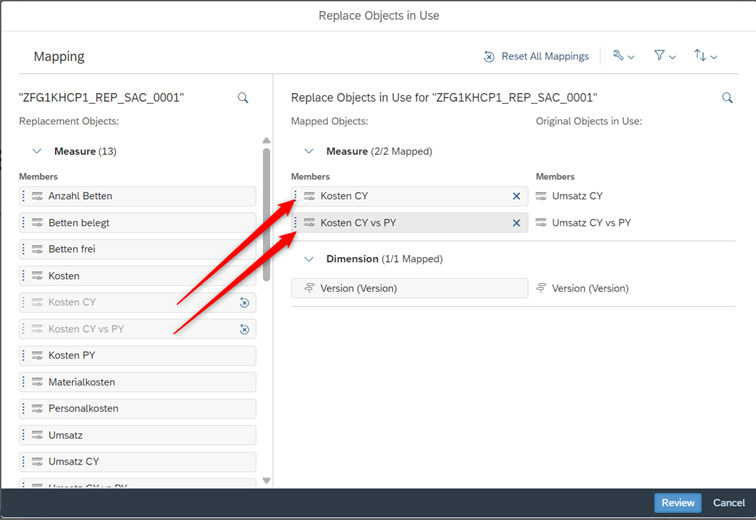
Anschließend ziehen wir per Drag & Drop die Kennzahlen in den Bereich Mapped Objects, die wir an dieser Stelle in unserer Story verwenden wollen. In diesem Beispiel ersetzen wir die Kennzahlen Umsatz CY und Umsatz CY vs PY durch die Kennzahlen Kosten CY und Kosten CY vs PY. Danach drücken wir den Button Review.

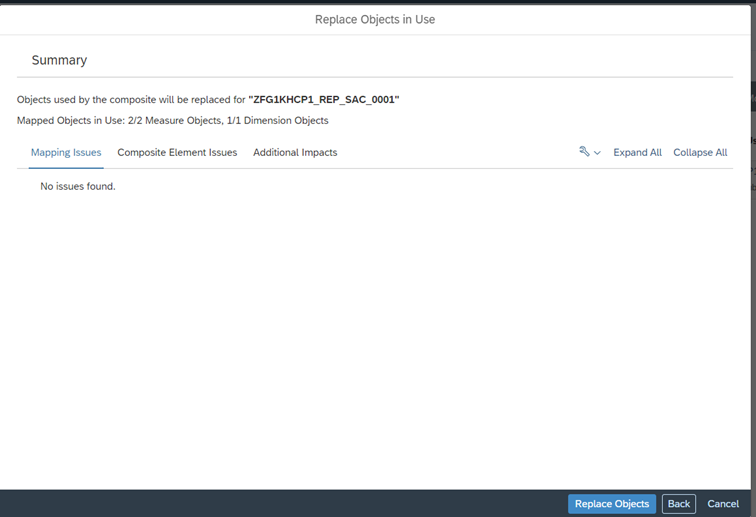
Im folgenden Dialog können wir sehen, ob wir alle Kennzahlen zugeordnet haben und ob es noch offene Punkte gibt. Sind alle offenen Punkte abgearbeitet, können wir mit dem Button Replace Objects den Austausch von Modell und/oder Kennzahlen durchführen.

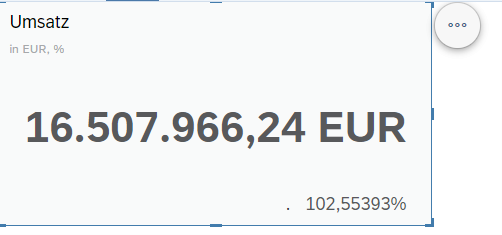
Das Ergebnis sieht in dem Fall wie folgt aus:

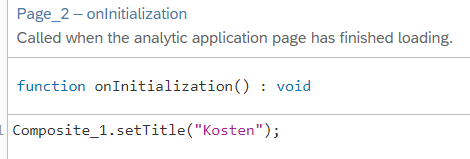
Der Titel lautet aber noch Umsatz. Dazu müssen wir noch die Funktion Init des Composites im Event onInitilization der Page aufrufen und den Titel des Charts übergeben. Da Skripte erst zur Laufzeit aufgerufen werden, sehen Sie die Änderungen erst wenn Sie die Story im View Mode aufrufen.

Ausblick: SAC Composites
Composites sind bereits ein leistungsfähiges Werkzeug. Wir sehen aber noch einige Punkte, die den Nutzen weiter erhöhen werden.
- Properties: Die Konfiguration von Composites kann derzeit nur über Funktionen zur Laufzeit erfolgen. So kann z.B. der Titel nicht wie bei einem Standard Widget im Styling Panel gesetzt werden, sondern es muss eine Funktion aufgerufen werden. Die Konfiguration über Properties bietet eine bessere Performance und für den Benutzer eine einfachere Handhabung der mit Composites entwickelten Komponenten.
- Templates: In der aktuellen Version des SAC können Composites noch nicht in Templates verwendet werden. Der in unserem letzten Blog entwickelte Corporate Header ist ein gutes Beispiel für eine Komponente, die in einem Template verwendet werden kann.
- CSS
In Composites können noch keine eigenen CSS-Klassen definiert werden. Diese müssen in der Story definiert werden, die das Composite verwendet. Eine vollständige Kapselung des Codes im Composite ist daher in der aktuellen Version noch nicht möglich.
Wir sind zuversichtlich, dass diese Punkte in den kommenden Versionen der SAC umgesetzt werden und damit der Einsatzbereich und Nutzen von Composites noch erweitert wird.
Welchen Mehrwert bieten die neuen Möglichkeiten der SAC Composites?
Mit dem Model Repointing bieten Composites jetzt die Möglichkeit Komponenten mit Datenquellen zur entwickeln. Das erweitert das Einsatzgebiet deutlich. Wie im Beispiel gezeigt lassen sich Features, die Charts im Standard nicht bieten, nachrüsten. Dabei muss man nicht ein Custom Widget von Grund auf neu entwickeln.
Weitere Informationen zu SAP Analytics Cloud
Im Folgenden finden Sie weitere Informationen zu SAP Analytics Cloud, wie Trainings, Success Stories, und Workshops.
Sie haben weitere Fragen zu Darstellungsmöglichkeiten in SAC?
Unsere Experten sind für Sie da.